当点击按钮时modal的位置看起来很不舒服, 解决办法总结有两:
1.使用modal 弹出事件方法;
从官方文档中可以了解到, modal组件有不少事件接口:

其中 “shown.bs.modal”可以在弹窗框出现后 做一些处理, 更改弹出框的样式当然是可以的:
<script type="text/javascript">
$(function(){
// dom加载完毕
var $m_btn = $(‘#modalBtn‘);
var $modal = $(‘#myModal‘);
$m_btn.on(‘click‘, function(){
$modal.modal({backdrop: ‘static‘});
});
// 测试 bootstrap 居中
$modal.on(‘shown.bs.modal‘, function(){
var $this = $(this);
var $modal_dialog = $this.find(‘.modal-dialog‘);
var m_top = ( $(document).height() - $modal_dialog.height() )/2; $modal_dialog.css({‘margin‘: m_top ‘px auto‘});
});
});
</script>
该实现方式 弹出框是居中了, 但弹出时有一些迟疑后抖动到中部;不是特别理想, 接下来试试第二种方式;
2.修改bootstrap.js 源码;
带着问题读js库源码, 往往能学到不少知识;本着怎样让 modal组件自动居中目的, 开始跟踪组件弹窗时对应的事件;
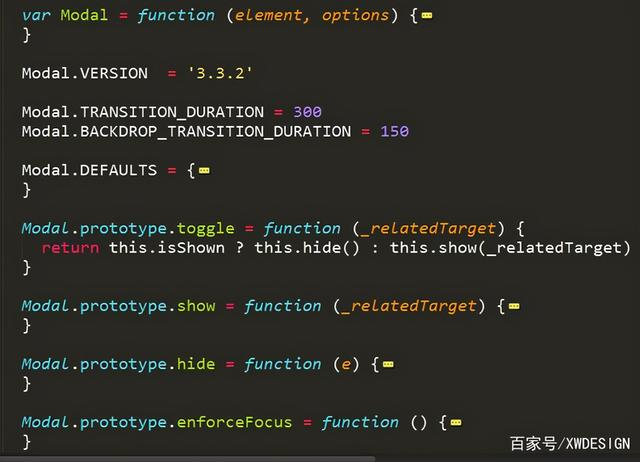
打开bootstrap.js ctrl f 找到 modal对应代码:

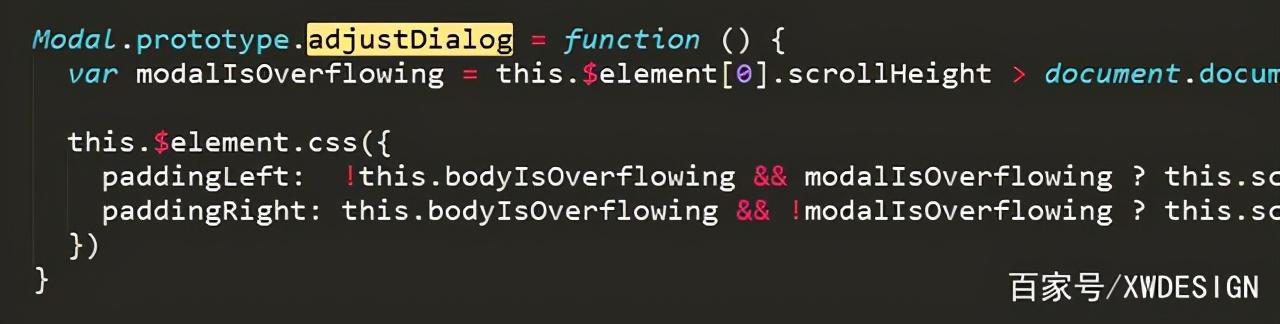
弹出框出现时, 调用的自然是 Modal.prototype.show() 方法, 而show 方法中又调用了 that.adjustDialog() 方法:

以上代码看来,官方要实现 垂直居中简直太容易, 而他们没有, 只能说国外同行网站布局观跟俺们还是有区别的。加上少量代码:
Modal.prototype.adjustDialog = function () {
var modalIsOverflowing=this.$element[0].scrollHeight> document.documentElement.clientHeight
this.$element.css({
paddingLeft:!this.bodyIsOverflowing&&modalIsOverflowing?this.scrollbarWidth:'',
paddingRight: this.bodyIsOverflowing &&!modalIsOverflowing?this.scrollbarWidth:''
})
// 是弹出框居中...
var $modal_dialog = $(this.$element[0]).find(' .modal-dialog' );
var m_top = ( $(document).height() - $modal_dialog.height() )/2; $modal_dialog.css({'margin' : m_top 'px auto'});
}
然后就实现modal垂直居中了, 效果图:









