作为Web开发人员,最常见的事情之一就是更改HTML元素的背景颜色。但是,如果您不了解如何使用CSS background-color属性,可能会产生混淆。在本文中,我们讨论以下几点
1.HTML元素的默认背景色值
2.如何更改div的背景颜色,这是非常常见的元素
3.该background-color属性会影响CSS盒子模型的哪些部分,以及
4.此属性可以采用的不同值。
元素的默认背景色div的默认背景颜色是transparent。因此,如果您不指定div的背景色,它将显示其父元素的背景色。
更改Div的背景颜色在此示例中,我们将更改以下div的背景颜色。
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
没有任何样式,它将在视觉上转换为以下内容。

让我们通过向类中添加样式来更改div的背景颜色。您可以通过尝试HTML文件中的示例进行操作。
<style>
.div-1 {
background-color: #EBEBEB;
}
.div-2 {
background-color: #ABBAEA;
}
.div-3 {
background-color: #FBD603;
}
</style>
<body>
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
</body>
这将导致以下结果:

看!我们已成功更改了该div的背景颜色。接下来,让我们更多地了解此属性。让我们看看background-color属性如何影响CSS-box模型的各个部分。
背景颜色和CSS Box模型根据CSS框模型,所有HTML元素都可以建模为矩形框。每个盒子由4个部分组成,如下图所示。

如果您不熟悉Box模型,则可以查阅相关资料。问题是,当您更改div的背景颜色时,Box模型的哪一部分会受到影响?简单的答案是填充区域和内容区域。让我们通过一个例子来确认这一点。
<style>
body {
background-color: #ABBAEA;
}
div {
height: 200px;
margin: 20px;
border: 5px solid;
background-color: #FBD603;
}
</style>
<body>
<div>
<p>This is the parent div which contains the div we are testing</p>
<div>
<p>This example shows that changing the background color of a div does not affect the border and margin of the div.</p>
</div>
</div>
</body>
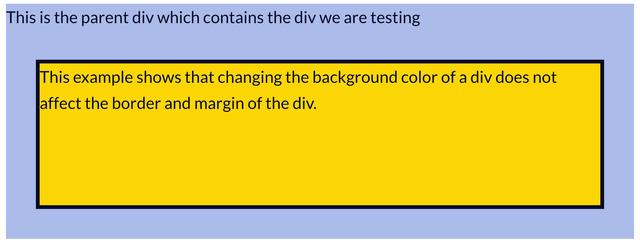
这将导致:

从上面的示例中,我们可以看到空白区域和边框区域不受背景颜色变化的影响。我们可以使用border-color属性更改边框的颜色。边距区域保持透明,并反映父容器的背景色。
最后,让我们讨论background-color属性可以采用的值。
背景色值就像color属性一样,background-color属性可以采用六个不同的值。让我们通过一个示例考虑三个最常见的值。在示例中,我们将div的背景色设置为具有不同值的红色。
<style>
/* Keyword value/name of color */
.div-1 {
background-color: red;
}
/* Hexadecimal value */
.div-2 {
background-color: #FF0000;
}
/* rgb value */
.div-3 {
background-color: rgb(255,0,0);
}
</style>
<body>
<div class="div-1">
<p>The background property can take six different values.</p>
</div>
<div class="div-2">
<p>The background property can take six different values.</p>
</div>
<div class="div-3">
<p>The background property can take six different values.</p>
</div>
</body>
注意,它们的结果都是相同的背景色。

该background-color属性可以采用的其他值包括HSL值,特殊关键字值和全局值。这是每个例子。
/* HSL value */
background-color: hsl(0, 100%, 25%;
/* Special keyword values */
background-color: currentcolor;
background-color: transparent;
/* Global values */
background-color: inherit;
background-color: initial;
background-color: unset;额外注意
设置元素的背景色时,重要的是要确保背景色和其包含的文本颜色的对比度足够高。这是为了确保弱视人士可以轻松阅读文本。

第一个div的背景颜色与文本颜色之间的对比度不够高,每个人都看不到。因此,除非您是唯一正在使用的网站,并且您的视力非常好,否则应避免这种颜色组合。
第二个div在背景颜色和文本颜色之间具有更好的对比度。因此,它使人们更容易阅读和阅读。
结论在本文中,我们看到了如何更改div的背景颜色。我们还讨论了CSS Box模型的哪些部分受背景颜色变化的影响。最后,我们讨论了background-color属性可以采用的值。
希望本文对您有所帮助。谢谢阅读。
,







