
如何让成都网页设计有个良好的第一视觉?如何让各类的用户特别是宽屏的用户在自己的显示器上看到完整的视觉效果?而非仅停留于1200宽度的切糕网页。我们需要全屏大视野。那么,全屏画幅和自适应的信息设计成为了关键。
1、小切糕全屏响应式
小切糕响应行业俗称瀑布流设计,是根据屏幕宽度进行计算,通常在设计时会有一个基础最小切糕,然后以2倍、3倍、4倍的方式进行拓展,并计算出最合适完整的组合。通常用在图片信息的展示页面。
2、单侧定位,中心延展
主要的信息内容居一侧对齐(左侧或右侧都可以,中国人一般习惯从左阅读所以我们通常选择左侧为主侧),次要的辅助视觉居另外一侧。文字信息选择系统默认字体,并根据屏幕自适应。为视觉内容留有一定的空间达到装饰效果。
3、大图平铺自适应
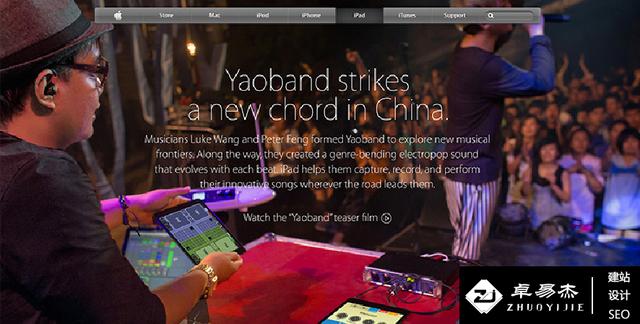
这是一种给用户感受最强烈的大背景全屏视觉,整个视觉主打一张完整图片,交互和文字信息较为简单。图片尺寸根据屏宽大小自适应,交互菜单和文字信息通常默认系统字体通过大小变换和位移进行屏宽自适应。
4、中心定位,两侧自适应
将主要内容和视觉居中安放在1200的尺寸以内,左右两侧安放次要的菜单按钮或辅助信息,让它根据屏幕的宽度自适应,这个方法要注意的是,一是不要将核心内容安放两侧,以免被忽视。二延展区域尽量减少干扰或在延展收缩过程中产生信息重叠。
<a href="http://www.zhuoyijie.com " style="color:red;">成都网页设计</a>